今日はCocoonのタイトルの文字が小さくて、ずっと気になっていたので変更方法について調べました。
※改行の自動補正というもので行間が狭くて見づらくなっています。初心者の私にはまだハードルが高くシステムを書き換えるのは保留にしております。ご了承ください。
注意点
今回はstyle.cssにコードを追加する方法なので、実行前に必ずバックアップを取って下さい。
まずはタイトルの文字サイズ変更と文字間の幅変更
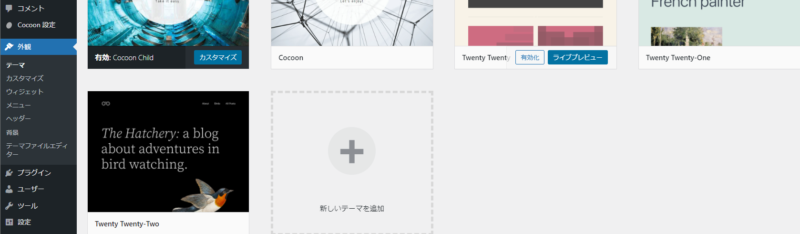
方法はCocoonの外観 ー> テーマファイルエディター

スタイルシート (style.css) ここに変更を加えます

16 /必要ならばここにコードを書く/ の下
17 に下記のコードを張り付ける
(区切りがわかりづらくなるので、気になる方は1行あけるといいかもしれません)
/サイトロゴのフォント変更-文字白/
.logo-header a span{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:80px;
letter-spacing: 22px;
}
5行目 font-size:80px; 数字を変更すると文字サイズを好きな大きさに変更できます。
6行目 letter-spacing: 22px; 数字を変更すると文字間の幅が変更できます。


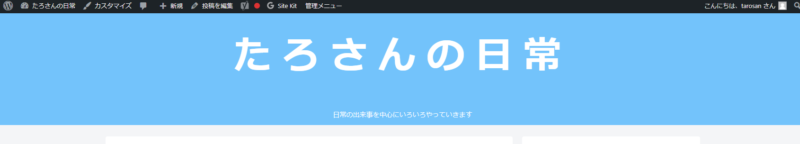
ファイルを更新すると ⇩⇩⇩

タイトルの文字サイズがかなり大きく目立ちました
サブタイトル(キャッチフレーズ)の文字サイズ変更
タイトルの変更コードを入れた下に下記コードを張り付けてください(区切りがわかりづらくなるので、気になる方は1行あけるといいかもしれません)
/*キャッチフレーズのフォント変更-文字黒*/
.tagline{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:28px;
}5行目 font-size:28px; 数字を変更すると文字サイズを好きな大きさに変更できます。
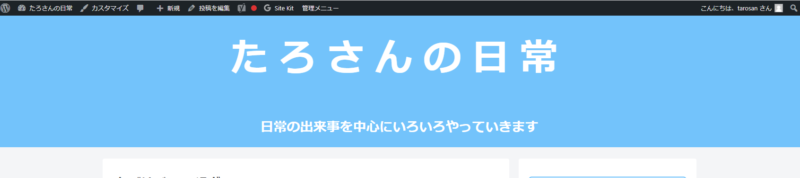
ファイルを更新すると

このようにサブタイトルも読みやすいサイズになりました。
まとめ
コードを使用して変更する方法を書いている人は複数いらっしゃいましたが、サイトによってはコードが間違っているものもあったので、注意して使用するのが大事ですね。
私はタイトルなどの文字色、縁取りをするつもりがなかったので調べていませんが、機会があれば紹介記事を書こうかと思います。



コメント